WordPress网站主题经常需要更新以保证安全性和性能,更新时候会遇到一个常见又麻烦的问题,那就是我们之前在functions.php、header.php、footer.php等文件中添加的自定义代码都会被覆盖,每次更新完之后,我们都需要重新再手动添加这些代码,非常的麻烦。如何避免这样的重复劳动那,以下方法供参考。
一、functions.php添加的代码
functions.php添加的主要是一些实现网站各种功能的代码。
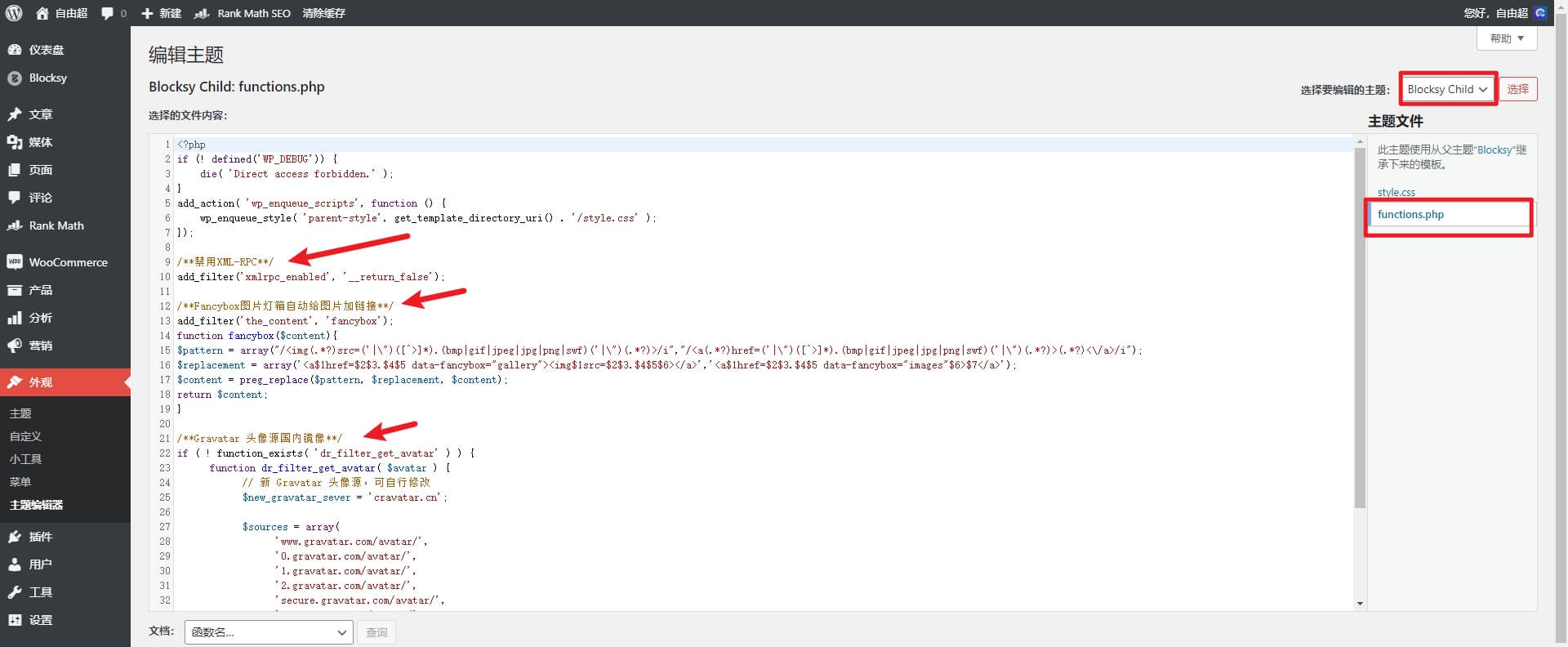
1、子主题
解决方案就是安装网站使用主题的子主题,并添加功能代码到子主题的functions.php文件中。 当更新父主题的时候,子主题中的内容不会被更新覆盖。

2、插件
安装使用插件Code Snippets,这个插件非常多人安装使用,可以非常方便的管理我们添加的各种功能性代码。

二、header.php、footer.php添加的代码
这里主要添加的是一些统计代码、广告代码等。如谷歌统计代码Google Analytics、百度统计代码、谷歌广告联盟等代码。
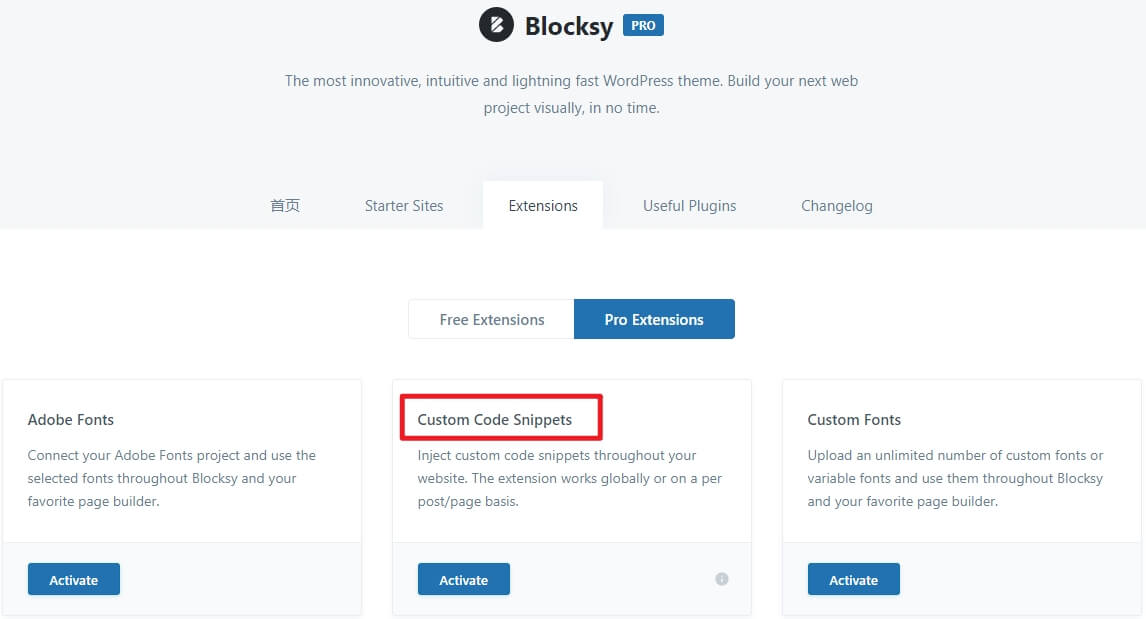
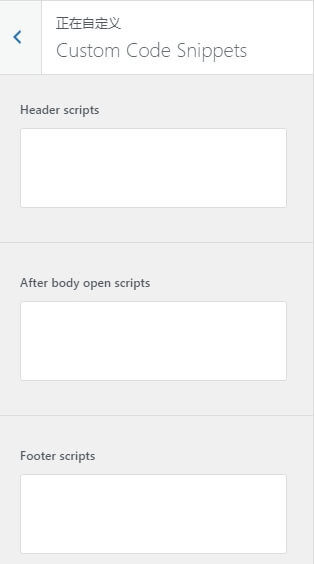
1、主题自带
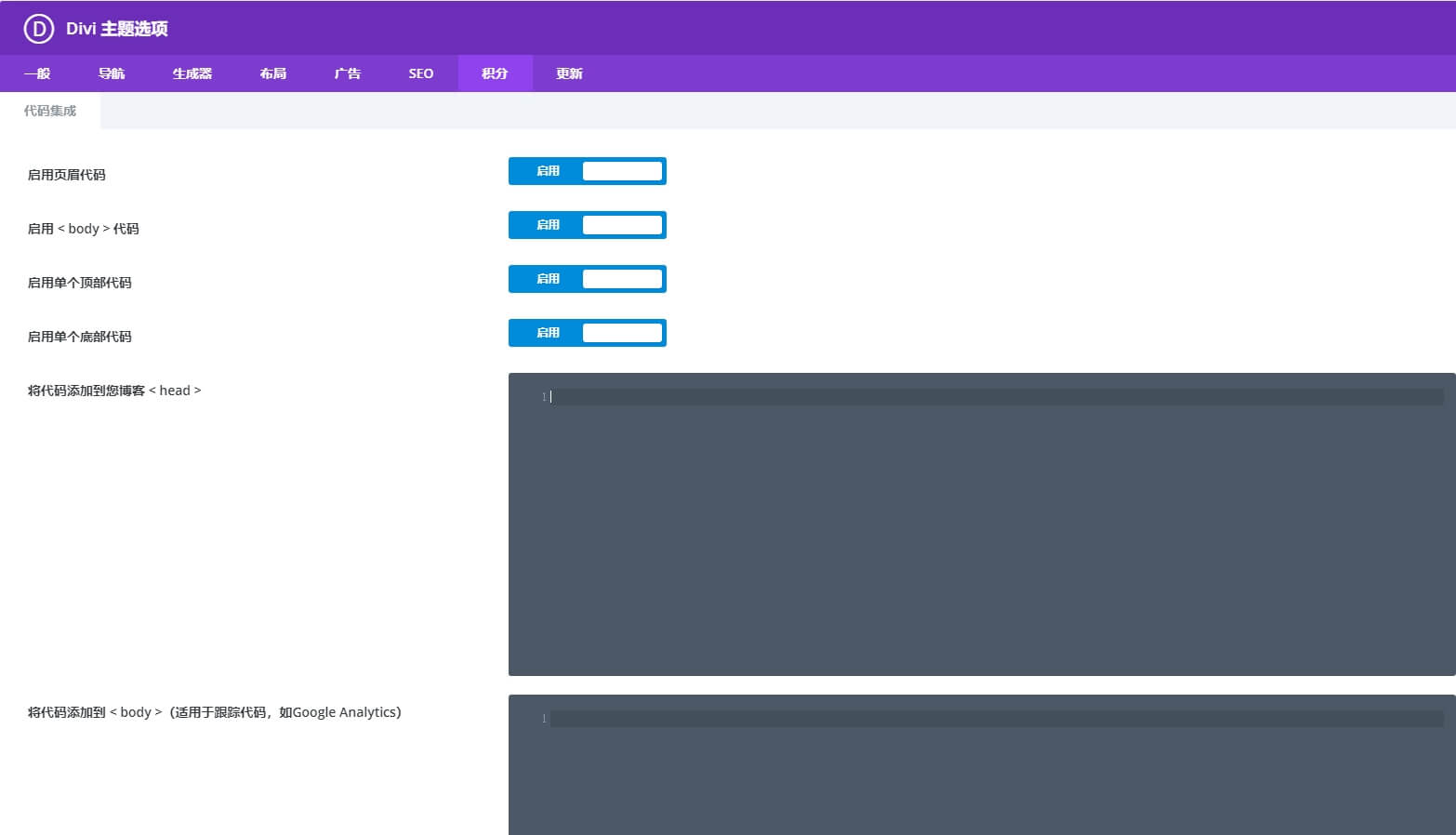
有些主题设置中自带添加这些代码的选项,可以直接将这些代码直接添加到主题设置中,常见的主题如blocksy主题pro版本、DIVI主题等。



2、插件:
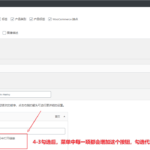
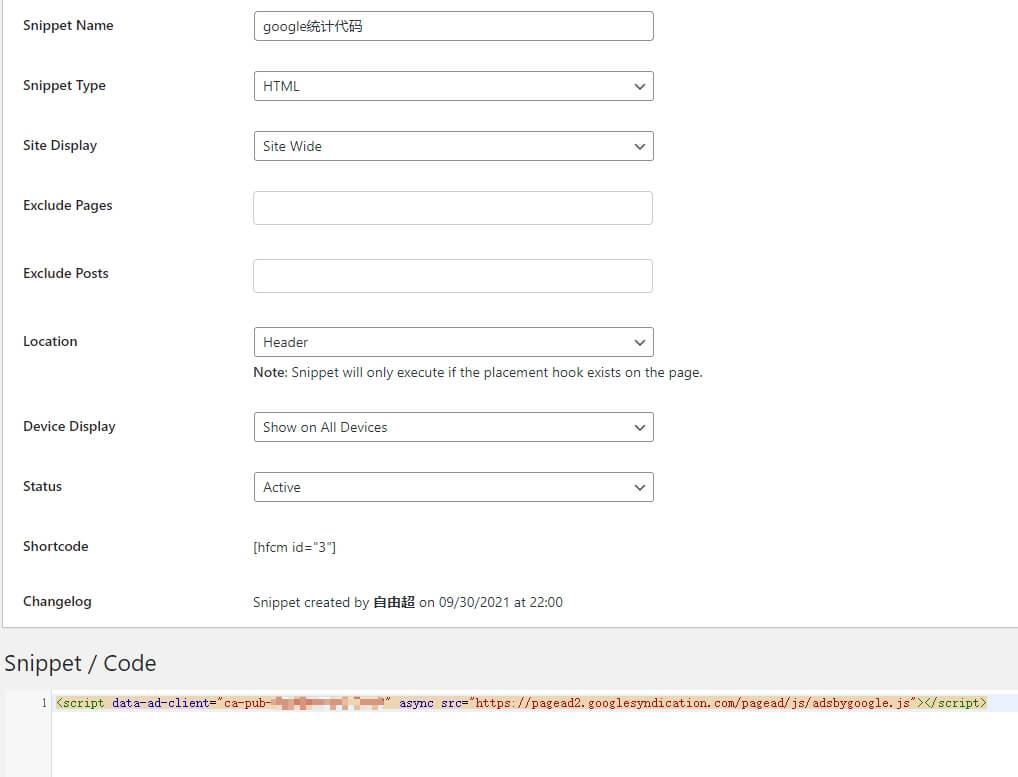
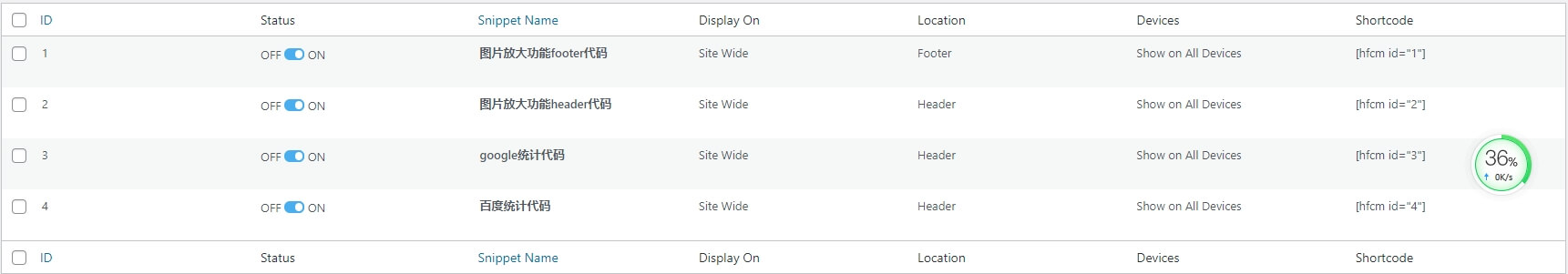
推荐安装使用Header Footer Code Manager插件来管理我们的自定义代码,可以定义代码生效的页面,文章,非常简洁好用。



本文作者:自由超
本文标题:《如何避免WordPress主题更新重复手动添加自定义代码》
本文链接:https://zyc420.com/2475.html
发布日期:2021年10月09日 12:34:29
更新日期:2024年03月06日 20:26:44
版权声明:除特殊注明,均为作者原创内容,遵守CC-BY-NC 4.0版权协议,转发请保留原文链接!
免责声明:文中如涉及第三方资源,均来自互联网,仅供学习研究,禁止商业使用,如有侵权,联系我们24小时内删除!
本文标题:《如何避免WordPress主题更新重复手动添加自定义代码》
本文链接:https://zyc420.com/2475.html
发布日期:2021年10月09日 12:34:29
更新日期:2024年03月06日 20:26:44
版权声明:除特殊注明,均为作者原创内容,遵守CC-BY-NC 4.0版权协议,转发请保留原文链接!
免责声明:文中如涉及第三方资源,均来自互联网,仅供学习研究,禁止商业使用,如有侵权,联系我们24小时内删除!